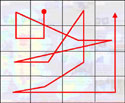
This is a map of how you read a web page. Not you you, but the aggregate “you.” Eyetrack originally started as an attempt to scientifically determine how people read newspapers, and worked by attaching a motion-sensitive device to people’s heads. Updated versions of the study track people’s eye movements as they read web sites by focusing lasers on their eyeballs.
The test equipment is able to draw visual paths showing actual eye movement, and there are some interesting surprises. People don’t scan up and down, or left to right. They start in the upper left corner and hover there for a while, looking for the most important information, then sort of zig-zag up and down, back and forth over the page, finishing in the upper right.
![]() Of interest to both editors and designers: As people zig-zag, they don’t take in complete sentences, or even complete headlines; generally only the first few words of a headline are read before moving on. This heatmap is an aggregate view of how multiple test subjects focused on a blurb, the eye hovering primarily at the left side.
Of interest to both editors and designers: As people zig-zag, they don’t take in complete sentences, or even complete headlines; generally only the first few words of a headline are read before moving on. This heatmap is an aggregate view of how multiple test subjects focused on a blurb, the eye hovering primarily at the left side.
More potential surprises: Smaller type is more likely than large type to draw people into stories. If a headline is much larger than the blurb it accompanies, the blurb won’t get read — the headline is interpreted as self-sufficient. Underlined links and horizontal rules serve as barriers that discourage people from taking in the content directly below them. People do read “below the fold,” but scan content lower on the page very quickly, giving even less time to headlines and blurbs.
The power of images? People actually focus on text before images when both are present (although other studies contradict this). People often try to click on images, even when they’re not clickable. Bold-faced paragraphs leading into article bodies do get read.
No surprise: People ignore ads, and if they do see them, ads get about 0.5-1.5 seconds of attention per. Big ads are “seen” more than small ads.